The Challenge
Our challenge was to create a mobile app committed to delivering an intuitive and visually captivating experience. It needed to seamlessly integrate all necessary features while still capturing the essence of the Rock in Rio festival:
Filtering and categorizing shows and artists: The Rock in Rio app had to meet the challenge of incorporating numerous features, including real-time updates on show schedules, interactive maps for navigating the expansive event grounds, and facilitating social interaction between friends, all while maintaining simplicity and ease of use.
Customization for User Preferences: The app needed to offer personalized recommendations for performances based on musical taste, provide options for creating customizable schedules, and facilitate connections between users with similar music interests.
Solution
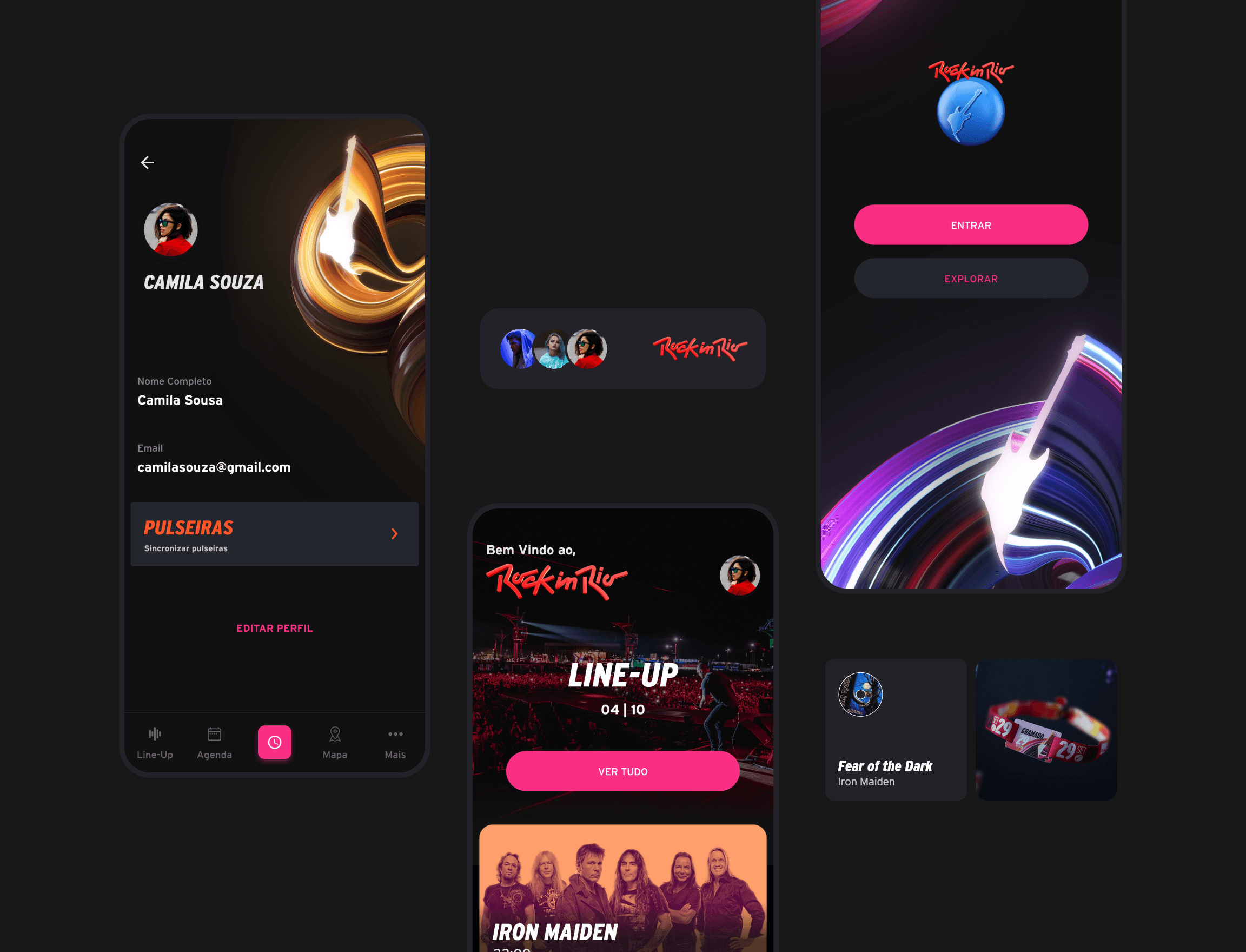
Our team aimed to revolutionize the user experience at the festival. We recognized the need to provide attendees with a comprehensive tool that not only facilitated seamless navigation but also enhanced engagement and interaction throughout the event. To address these objectives, we developed a solution that incorporated innovative features and user-centric design principles, allowing users to access essential information effortlessly.
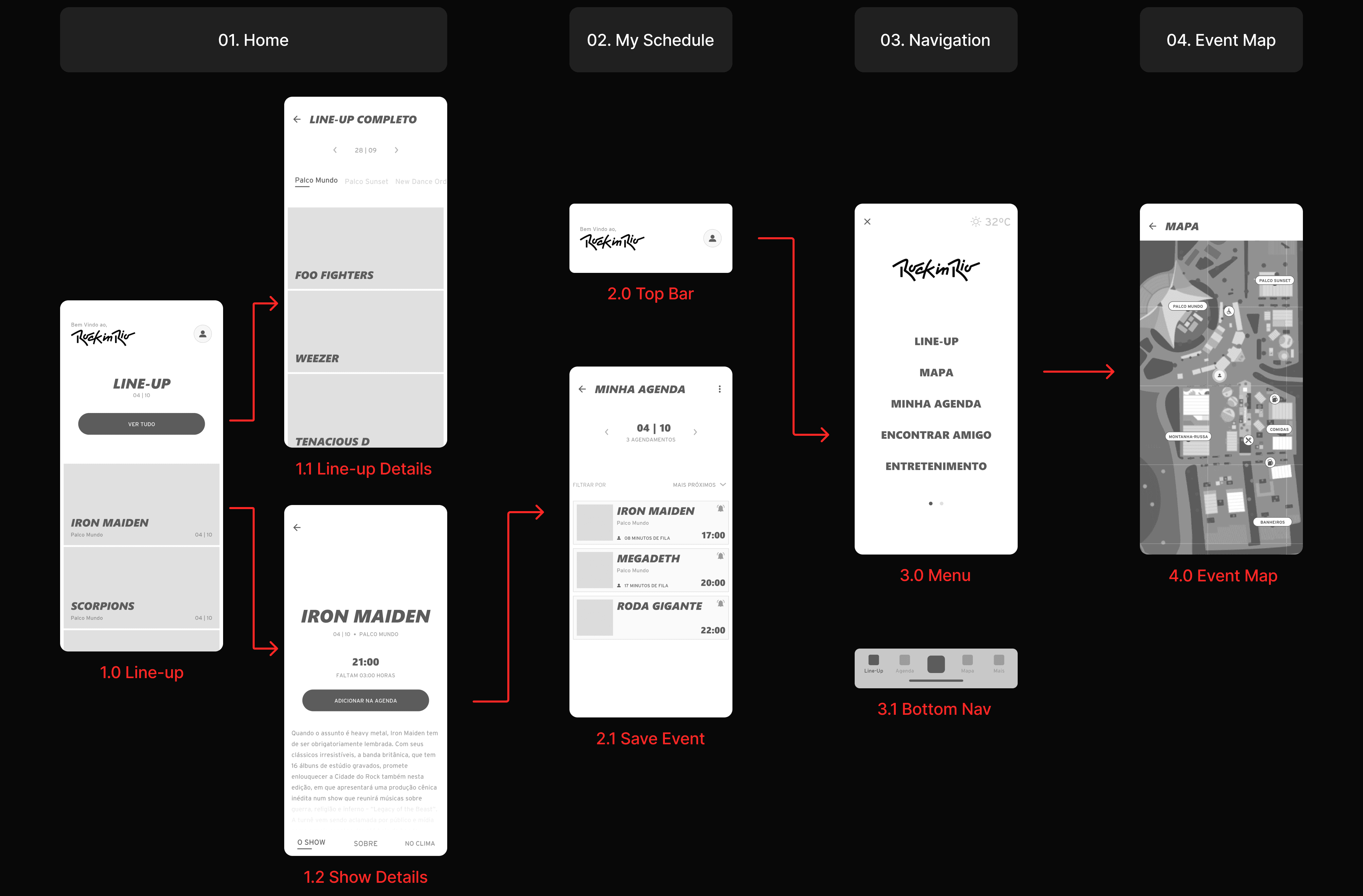
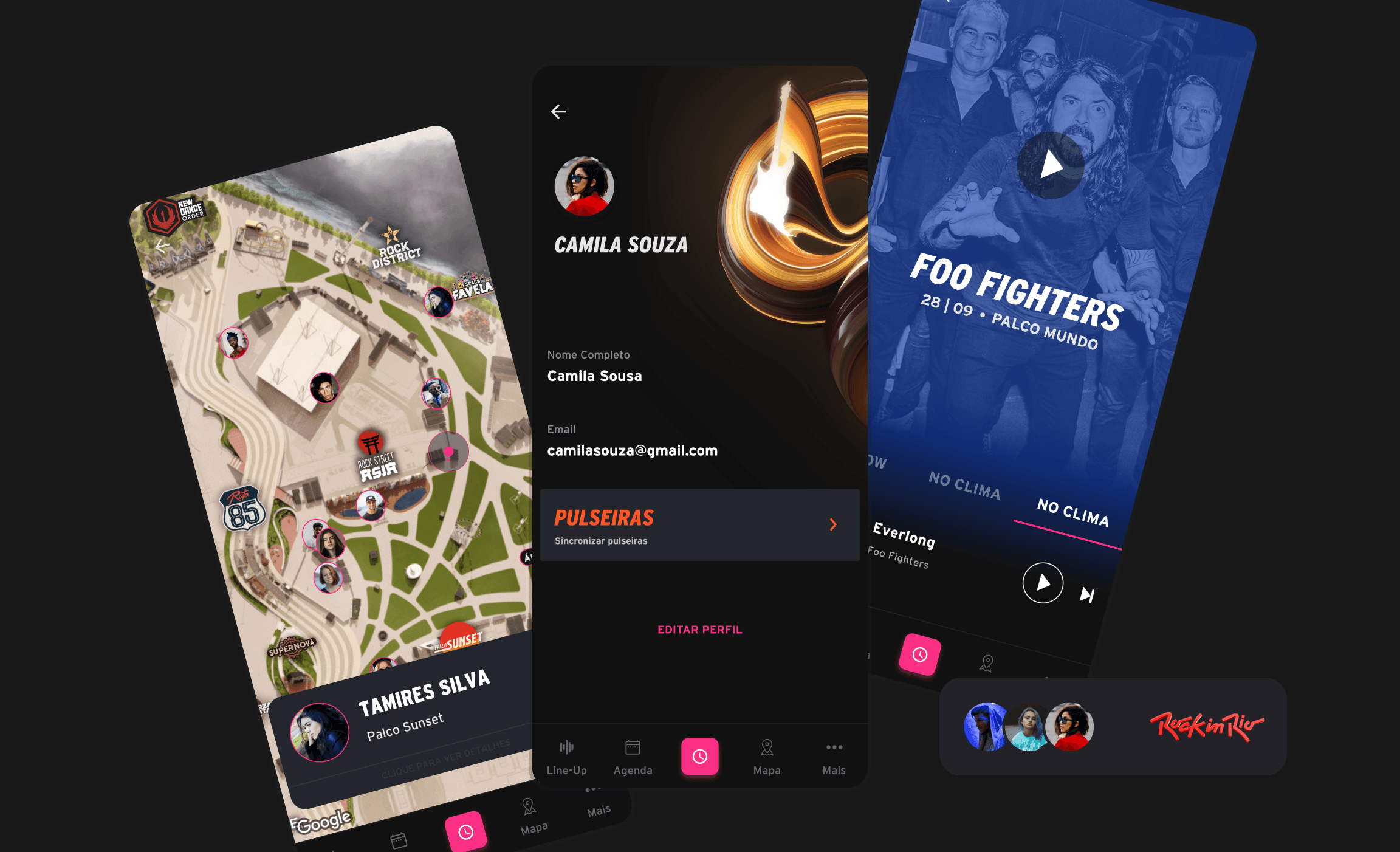
Through intuitive navigation and clear categorization, users could easily explore the festival lineup, locate stages, and discover nearby amenities. We implemented personalized scheduling features, enabling users to plan their festival experience according to their preferences and receive timely notifications about their favorite performances. Additionally, we integrated interactive maps that provided real-time updates on stage locations, food vendors, friends locations, restrooms, and other points of interest within the festival grounds. This feature not only facilitated efficient navigation but also helped alleviate congestion and reduce wait times at popular attractions.
We were able to amplify the festival's online presence and extend its reach beyond the physical event space. Overall, our solution for the Rock in Rio App 2019 successfully addressed these challenges. Through intuitive design, real-time updates, and social integration, we transformed the way users engaged with the event, resulting in a more memorable and immersive experience for all.
Process
We initiated our journey by conducting thorough research, engaging with real fans of the event to gather insights into their pain points and identify areas for enhancing the overall event experience. After collect those information's, we started the design sprint process:
Problem Understanding: Using the metrics gathered during the initial user interviews, we began to understand the common problems faced by most of those users.
Problem Definition: With a comprehensive understanding of these pain points, our team initiated the process of defining the most critical ones and evaluating their current and potential future impacts on the project.
Ideas Sketching: Having those definitions clear, we start by sketching ideas on paper with everyone of the team involved.
Deciding on a Solution: Our team determined the strategy we would pursue, and by this point, we had already identified the solution we aimed to craft.
Prototyping: At this phase I began crafting the wireframe (low-fidelity prototype). We then conducted user tests, gathering feedback that guided the development of a smooth app flow. Following this, I moved on to designing the layout (high-fidelity prototype), continuing to test with real users throughout the process.
Validation: In the final phase of the design sprint, we conducted real tests with over 50 potential users, collecting feedback that further enhanced the user experience.
Key Takeaways
After six months of design and development work, the app was launched, and the results have been remarkable. With over 500,000 downloads and an impressive average rating of 4.9 stars across app stores, the app made a significant impact. It contributed to an 80% increase in navigation efficiency throughout the event grounds and reduced waiting times at physical attraction lines by 25%.